5 Claude features you might not know about
Move over ChatGPT! Level-up your AI game with these lesser-known features of Anthropic’s Claude.
You’re probably here because you’re looking for ways to get the most out of Claude. You’re in the right place.
In this post, we’ll explore these key features of Claude and how they can be incorporated into your workflows:
Claude extended thinking
Claude ‘styles’ - Customizing how Claude writes
Claude artifacts - Interactive, editable content that Claude produces in a separate window
Claude’s analysis tool - For visualizing your data
Claude projects - Build your own chatbot in minutes, with real examples
If you’re yet to use Claude, you’ll learn some tricks and best ways to use this AI tool too.
Claude is Anthropic’s AI assistant. It’s largely similar to ChatGPT, but it has some distinct differences that set it apart too. Powered by generative AI, its designed to tackle everything from in-depth analysis to long-form content creation. It’s an exceptional fit for content writers, developers, and data analysts looking to streamline complex tasks.
Let’s dive into Claude's features and how to get the most out of them.
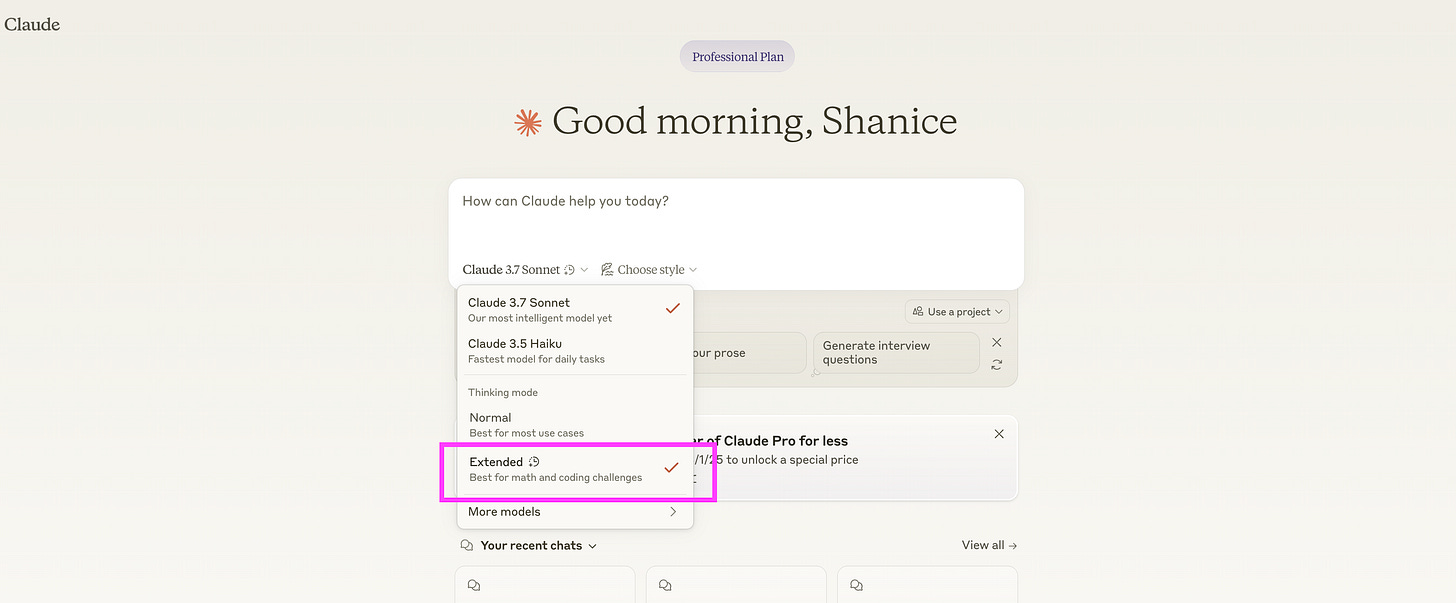
1. Thinking mode (Normal vs Extended)
With the recent release of Claude 3.7 Sonnet came a new extended thinking mode. If you toggle it on, the model will take its time to reason over your request. It will also display the steps it took in its thinking so you can see the model’s thought process.
According to Anthropic, if you’re working on more advanced math, physics or coding projects—like solving a cryptic crossword or debugging a complex piece of code—then you’ll probably find extended thinking mode helpful.
2. Claude styles: Write in your brand’s voice
Claude's 'styles' function allows you to tailor the AI’s responses to match your preferred communication style. If you use AI a lot, you’ll know how much AI sounds like AI. But Anthropic added the styles feature to try and minimize the AI-ness and better nail your voice or writing style every time.
‘Styles’ in Claude are particularly beneficial for professionals such as content writers, developers, and data analysts who require specific tones and structures in their work.
Setting styles in Claude is pretty simple. But getting them just right takes a bit more work.
When you click “choose style” in Claude, you have two options:
Preset styles
Formal: Generates clear and polished responses suitable for professional contexts.
Concise: Provides shorter and more direct answers, ideal for quick information exchange.
Explanatory: Delivers educational responses that help in learning new concepts.
Custom styles
This is where the feature really shines—you can set your own styles to mirror your unique writing voice. You can do this in two ways:
Uploading writing samples: By providing samples of your writing, Claude analyzes and emulates your style, ensuring consistency across your communications.
Describing your style: You can articulate specific instructions regarding tone, structure, and vocabulary, allowing Claude to adapt its responses accordingly.
What types of workflows can you use Claude Styles for?
Implementing the 'Styles' function can significantly enhance these types of activities (to name a few):
Content creation: Maintain a consistent brand voice across various platforms by customizing Claude to match your marketing materials.
Technical documentation: Developers can set Claude to produce formal and precise documentation, adhering to industry standards.
Data analysis reporting: Analysts can opt for concise styles to generate clear and direct reports, facilitating better stakeholder understanding.
💡 Want to learn tips and tricks for getting the most out of Claude’s ‘styles’ function? This tutorial has all you need: Create content in your brand voice with Claude styles.
3. Claude artifacts: For coding, apps, and long-form content
Artifacts is a powerful feature for creating and managing substantial content during conversations with Claude.
Artifacts are like specialized containers for significant pieces of content that you might want to reference, modify, or reuse. Think of them as dedicated spaces for things like:
Code and applications: Complete programs, components, or tools that solve specific problems—for example, a data visualization dashboard or a text analysis tool.
Long-form creative writing: Stories, scripts, or poems that benefit from being in their own space rather than mixed into the chat.
Technical documentation: Comprehensive guides, technical specifications, or detailed analytical content.
Interactive components: React components with live functionality, SVG graphics, or Mermaid diagrams for flowcharts and sequences. In the image below, you can see a React component Claude created on the right, with the option to toggle between the interactive version and the code.
What makes artifacts particularly useful is that they're:
Easily referenceable throughout a conversation
Modifiable—you/Claude can update specific parts without rewriting everything
Self-contained—they appear in a separate window from the chat
Meant for substantial content (generally more than 20 lines)
Before using artifacts, you’ll need to enable the function. In Claude’s web app, just click on your initials in the bottom-left of the screen and click ‘Settings’. Scroll down and toggle on ‘Enable artifacts’.
Want some ideas of what you can do with Claude projects?
Here's some inspo:
4. Claude’s analysis tool: Turn data into compelling visualizations
OK technically this isn’t a standalone feature like styles or artifacts. It’s a specific type of artifact that makes it easy to view and interact with your data. In a swift move, you can take pages of spreadsheet numbers and turn them into visual representations that actually mean something.
We have a whole tutorial dedicated to creating immersive data visualizations with Claude’s analysis tool. But here’s the TLDR of how it’s done:
Upload your sales data to Claude, ideally in .csv format. Prompt it to help identify trends, like top-performing products or seasonal sales patterns.
Claude will write and then execute the code to produce a visualization, like a bar chart, pie chart, or line graph.
Along with the visualization, you’ll get a text summary that offers more tips and analysis—plus suggested prompts that you could run to dig even deeper into the data.
Once you’ve got a visualization that works for you, go ahead and publish it. After you make it live on the web, you can send colleagues or clients a direct link to it.
💡 Follow our step-by-step tutorial here: Create immersive data visualizations with the Claude analysis tool.
5. Claude projects: Create interactive AI chatbots
In Claude, ‘projects’ are like their own self-contained workspaces with unique parameters and instructions that determine how the AI interacts and responds.
Projects are great for repetitive tasks you do often.
Let's imagine you regularly write posts for LinkedIn that follow the same format and style every time. You want to use AI to help you draft these posts but you don’t want to always have to give Claude background context.
Instead, you create a project with rules that instruct Claude to always write posts that are ~100 words long, in a conversational voice, and that always start with a question (for example).
Then, every time you open up that project, you only need to give Claude the topic or focus of the post, and it will write what you need within the set constraints.
As well as rules, you can also upload documents to the project that will act as knowledge for Claude to pull from or reference.
It’s like having an AI bot that already knows what it’s meant to do—no explanations needed.
Needless to say, using Claude projects can save you (and your team) massive amounts of time.
Here are just a few ways you could use Claude's projects in your day-to-day work:
Case study bot: Specify what a good case study should look like, then simply give Claude subject details and it will write a polished, structured case study in minutes. How to build a case study bot →
Knowledge base assistant: Sync your product documentation to a project and instruct it how you’d like it to respond in given scenarios, and your bot will handle customer or team queries with ease. Create an interactive knowledge base with Claude →
Content editor: Add your editorial guidelines to a project, and Claude can then review submissions with detailed feedback on what works and what doesn’t. How to build your own content editor project →
Try Claude for greater productivity across the board
Claude is a versatile AI assistant that, used right, simplifies your workflows and can totally change how you approach your work. Whether you’re creating content, building tools, or analyzing data, if you’re not taking advantage of Claude’s features, you’re missing out!
While you’re here…
If you liked this, you should join us over in the Ben’s Bites community, to see the ingenious things people are doing with Claude—and AI in general.
See you there!